Passport system visualization of the virtual states
Content
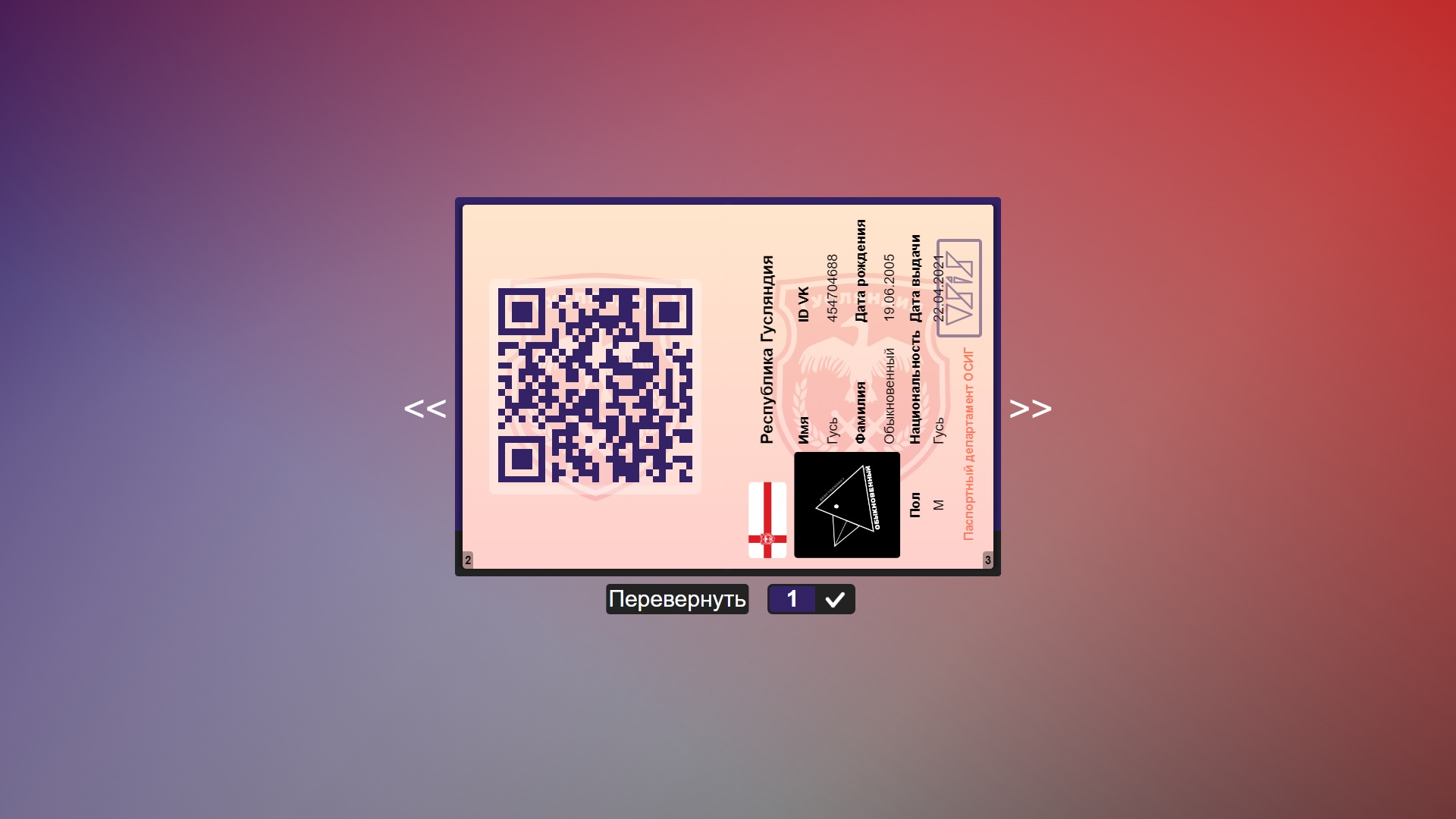
We can flip the pages of the passport, rotate it. Input the passport id to the id field and get it. Color of background is changing if the state of current passport differs from the state of previous one.
Flipping pages is available by clicking arrow buttons, clicking pages and pressing arrow buttons on keyboard.
There is the qr-code, it’s available to scan, or we can just click it to copy url.
History
This project is my first one.
Was created for automation of issuing passports at my virtual state of
Gooselande. Usually I did it in 

Initially I was just copying the sample of passport and then moving data from
the sheet of the form results to the passport sheet (one sheet per passport)
like I did in 

I realised 

Currently, I use Google Sheets only for confirmation passports by stamp. I just fill an appropriate cell with
- 1 - confirmed
- 0 or empty - not confirmed
- -1 - annulled
Now, we have a website that makes request to the Google Spreadsheet (cache service in fact, it’s updated when new passport is added) for a data and visualize it. Making request to my google service for each passport would take too much time, so It requests all the passports. If it contained a big amount of passport, I’d probably stop using google services.
Frontend was created in vanilla js with 



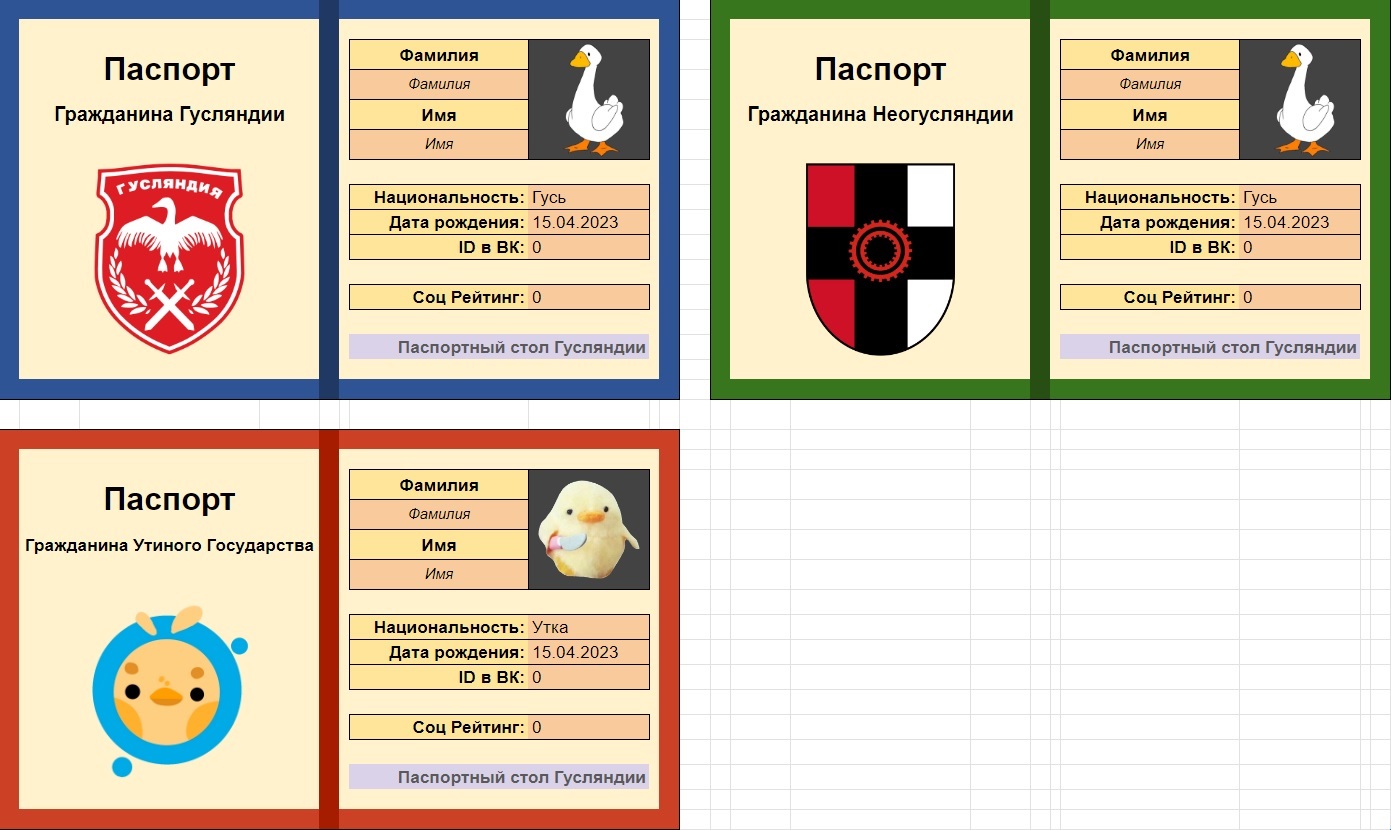
Passport System is not used only by Gooselande but also by NewGooselande and Duck State.

 ->
-> 
 ->
-> 

 with their own API)
with their own API)